How to Write Sketches for Free
03 OCT 2023
So you’ve just signed up for a comedy sketch writing class. It cost $350 (lol imagine if it was $500).
The instructor will probably give you a couple options but they either cost money or have limits in the free versions.
A popular one is Celtx, “script writing software for storytellers”. You’re not sure if you are “storytellers”, and certainly not for $15 a month. That’s $30 for 6-8 sketches you’re going to feel bad about because you’re just starting out!
Write scripts with plain text
Great news: people on the internet make great software for free, and if you can learn to format a Slack message, you can learn to format a script.
Slack and a bunch of other websites use Markdown to let you add italic or bold (*italic* or **bold**) text and that sort of thing. Something similar exists for script and screenplay writing! It’s called Fountain and it will transform plain text files into nicely formatted scripts!
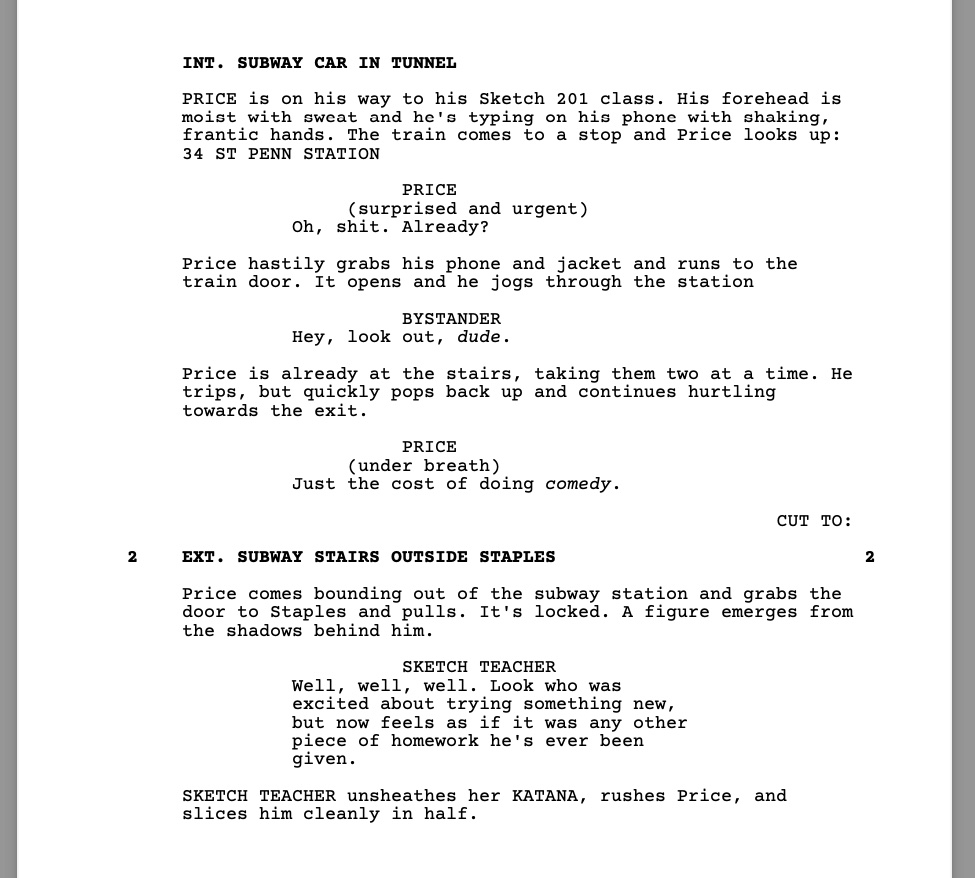
The gist is that you type out your genius script, something like this:
INT. SUBWAY CAR IN TUNNEL
PRICE is on his way to his Sketch 201 class. His forehead is moist with sweat and he's typing on his phone with shaking, frantic hands. The train comes to a stop and Price looks up: 34 ST PENN STATION
PRICE
(surprised and urgent)
Oh, shit. Already?
Price hastily grabs his phone and jacket and runs to the train door. It opens and he jogs through the station
BYSTANDER
Hey, look out, *dude*.
Price is already at the stairs, taking them two at a time. He trips, but quickly pops back up and continues hurtling towards the exit.
PRICE
(under breath)
Just the cost of doing *comedy*.
CUT TO:
EXT. Subway stairs outside Staples
Price comes bounding out of the subway station and grabs the door to Staples and pulls. It's locked. A figure emerges from the shadows behind him.
SKETCH TEACHER
Well, well, well. Look who was excited about trying something new, but now feels as if it was any other piece of homework he's ever been given.
SKETCH TEACHER unsheathes her KATANA, rushes Price, and slices him cleanly in half.and it is magically transformed into this:

I’d recommend checking out Fountain’s quick reference. They also have a full syntax page for all the advanced features you need to put in your script, but it’s pretty easy to pick up.
Getting set up to write with Fountain
Because your scripts are just plain text, you can write and render them in lots of different ways. You can just pop open Notepad or TextEdit or whatever basic text editing utility comes on your system, but these are pretty barebones and, IMO, annoying to work in.
I’m going to recommend a workflow using a more powerful text editor Visual Studio Code, aka VS Code. It’s free, easy to set up, and convenient to use.
Install and set up VS Code
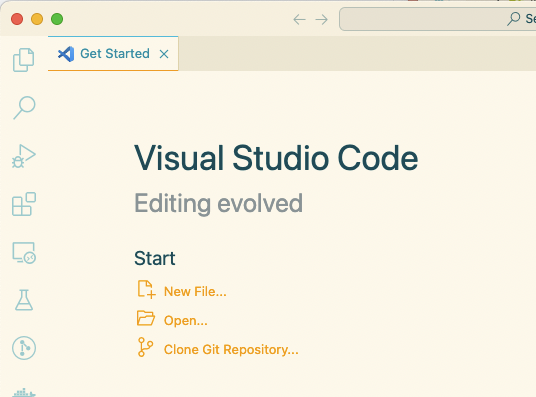
First, download VS Code. Once you install and open it, you’ll see this welcome page.

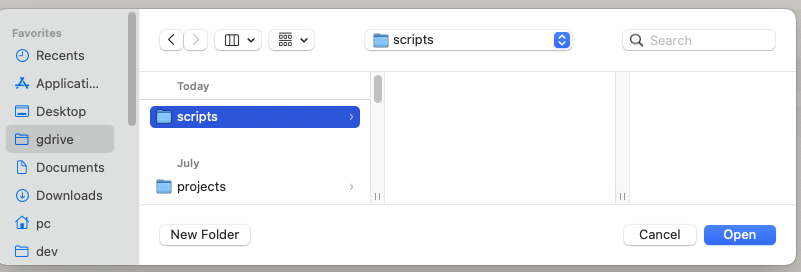
I’d recommend clicking “Open”, and then creating a folder somewhere for all of your scripts to live in. You could open an individual file, but opening a folder makes it easier to create and switch between files without leaving the editor.

🔥 hot tip: put the folder in your Dropbox or Google Drive or whatever and it will get synced to the cloud, no problem.
Set up Fountain
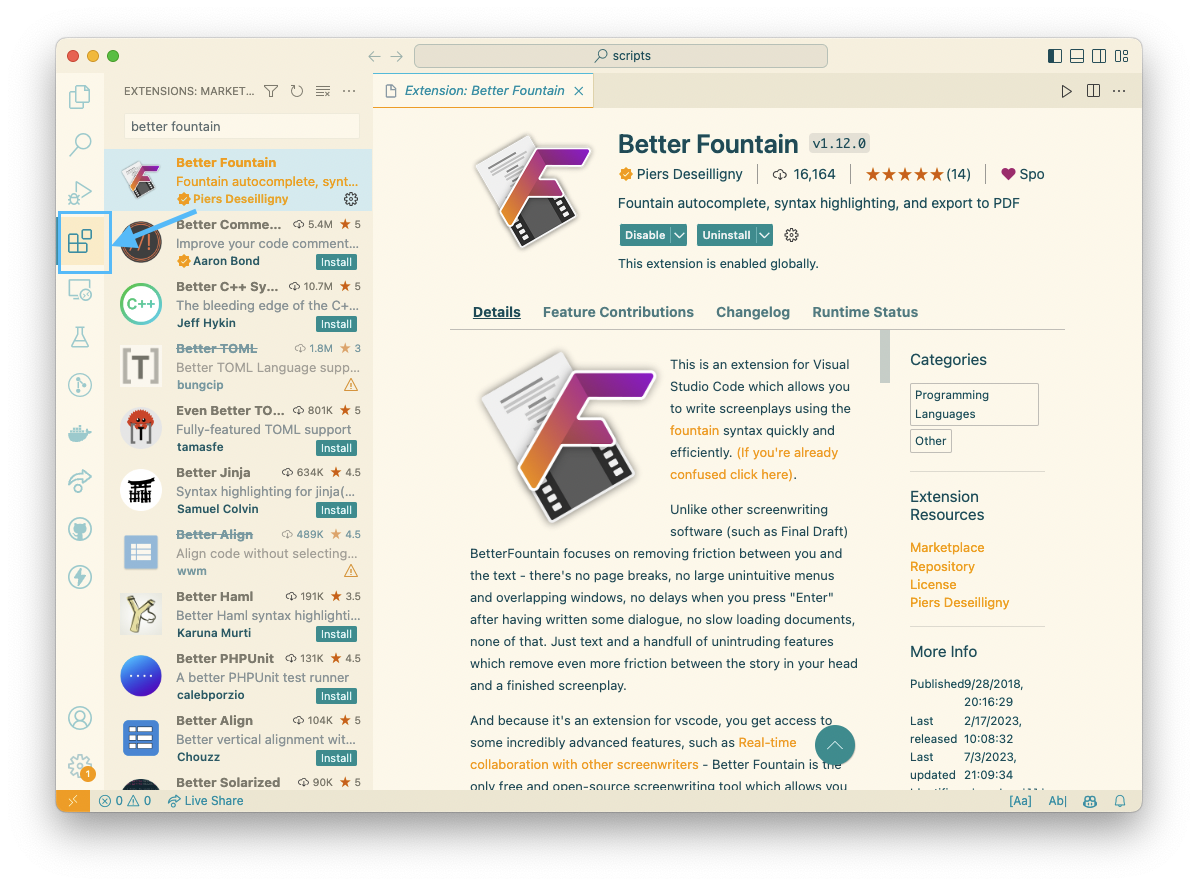
Next, we’re going to install the “Better Fountain” extension for VS Code. You can click that link and then “Install” and then confirm opening the link in VS Code. If that doesn’t work, you can search for “better fountain” in the extensions tab of VS Code.

This will add a new Fountain icon to the left side.

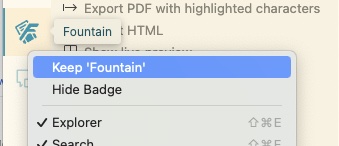
If it does not show up, go to View>Open View>Fountain. You can then right click the icon and select Keep Fountain to keep this view permanently in your sidebar.
That’s it! Now you’re ready to write and export scripts!
The Workflow
Writing
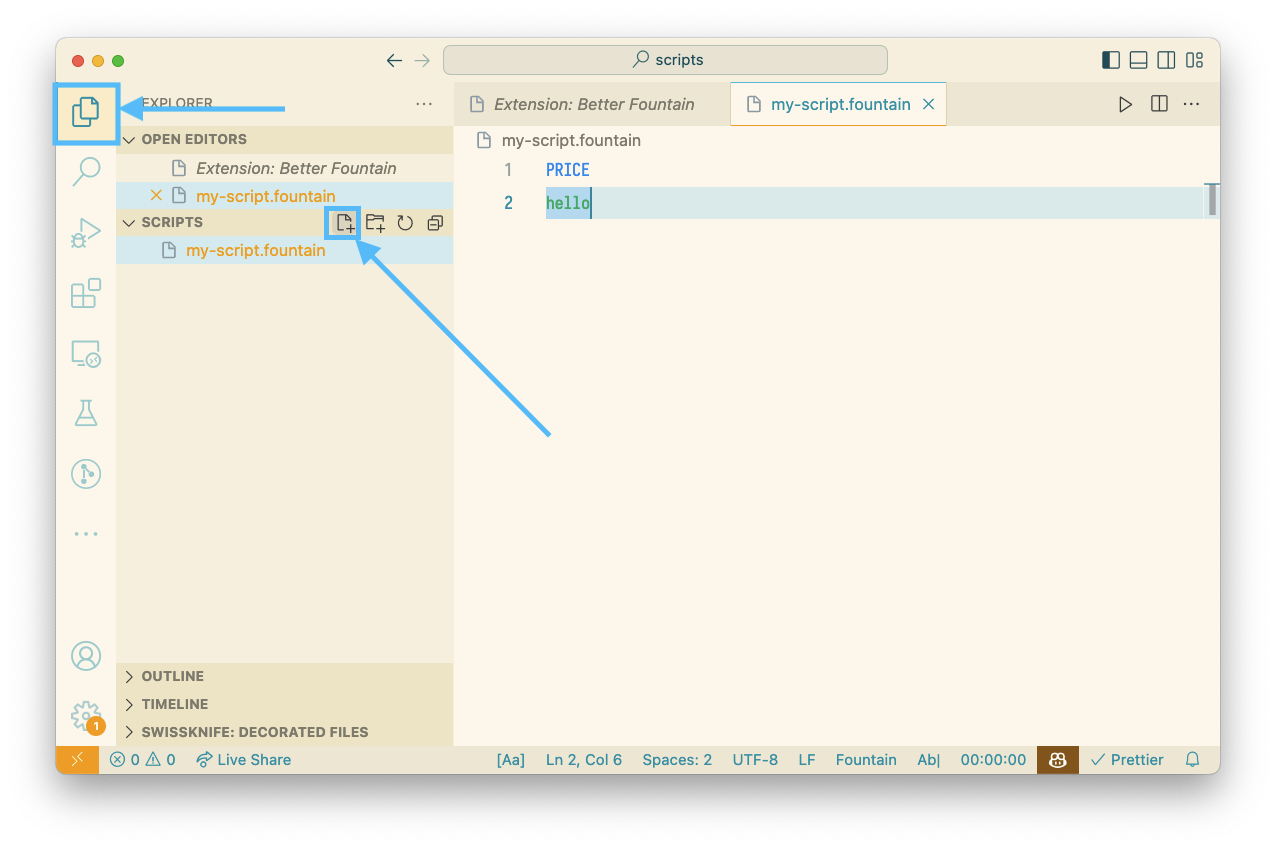
In the file browser tab, you’ll find buttons to create files and folders. Go ahead and create one called my-script.fountain, or whatever better title you have. Just make sure you use .fountain so that VS Code automatically knows it’s a Fountain file.

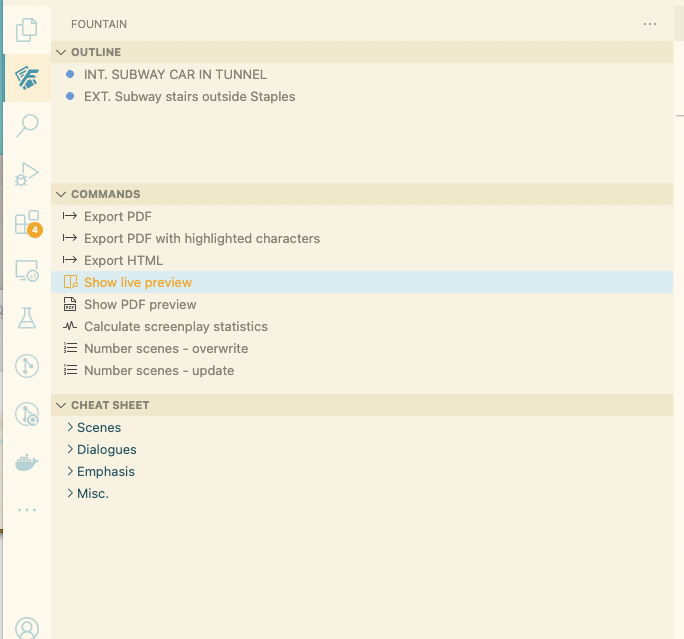
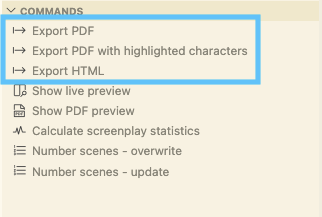
Click that Fountain icon in the sidebar and you’ll get a handy Fountain view that shows a scene outline, a cheatsheet, and quick ways access commands like exporting.

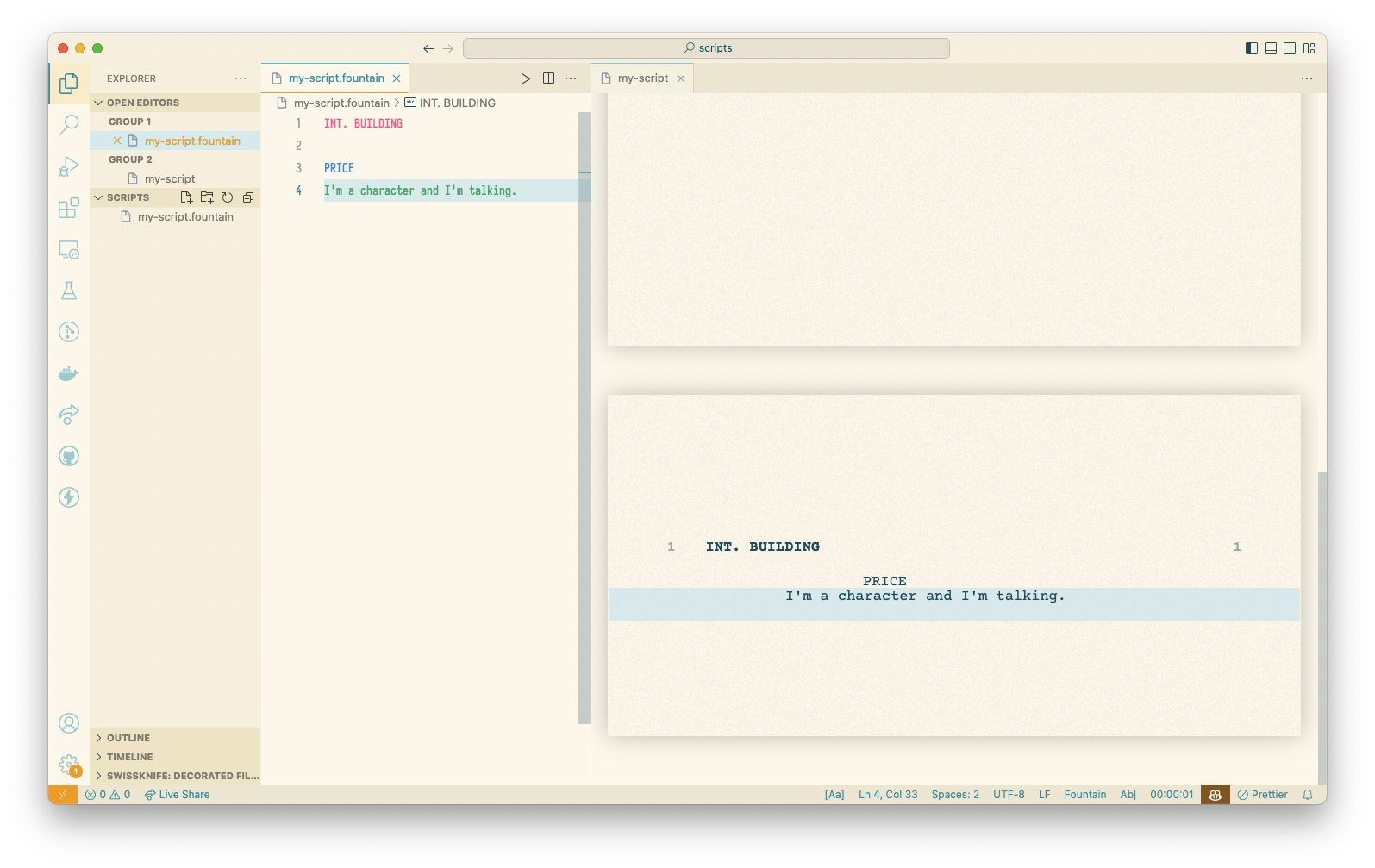
For actually writing scripts, the Live Preview is helpful. This shows you the rendered, formatted script as you’re typing. You can turn it on in the Fountain view under Commands.

Now simply come up with a great sketch, and type it into your .fountain file.
Exporting
When you’re ready to print or send the script, you can export it as an HTML or PDF file using these commands in the Fountain view:

Then you can print it using your web browser or PDF viewer.
And if you find yourself finishing your script using your phone on the way to class, ScreenPlain is a website that will let you upload your .fountain file and get the rendered PDF or HTML back, which you can email to Staples as you exit the train for a quick print. No VS Code required!
The Command Palette & Advanced VS Code
VS Code has a ton of functionality. To make it easier to find what you’re trying to do without getting overwhelmed, you should know about the Command Palette. It can be accessed a few ways:
- cmd+shift+p
- ctrl+shift+p
- F1
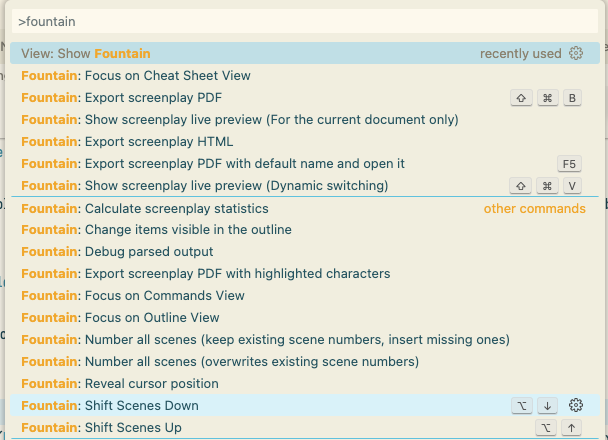
It brings up a big, searchable list of things you can do. Type in “fountain” to see a list of fountain commands.

You can run all the same Fountain commands from here as you can in the Fountain view.
Fountain: Live PreviewFountain: Export Screenplay PDFFountain: Export Screenplay HTML
You can also perform other helpful actions like:
- Transform your selection to Uppercase/Lowercase
- Join lines into one line
- Open settings like
Preferences: Color ThemesandPreferences: Keyboard Shortcuts
If you’re ever not sure how to do something in VS Code, I’d start with the command palette.
Final Notes
Lots of professional script writing software can import .fountain files, so if you end up writing a lot and do want to use one of the more standard apps, you should be able to bring in your existing work pretty easily! Or, maybe you’ll turn into a big nerd like me and hate working in anything that’s not plain text.
I hope this gets you on SNL!